Add a Print Button to your Online Forms Confirmation Page
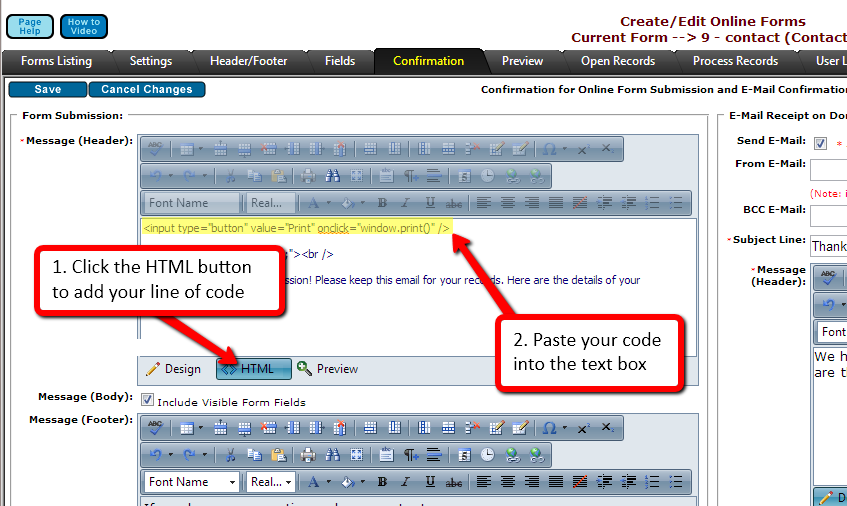
If you would like to add a print button to your confirmation page, all you need to do is add a single line of html code to your text editor. First choose the location that you would like the button to appear. The message header box is the most visible option. Next you’ll need to click on the HTML button in order to add your line of code.
Next you’ll need to add your line of code to the text editor. To add a standard print button, copy and paste the following code:
<input type="button" value="Print" onclick="window.print()" />
You can also modify the text displayed on this button by changing the value tag. Simply edit the text within the parenthesis from Print to whatever you would like the button to say.